スマートフォン用サイトで動画を扱う時のポイント
最近スマートフォン用サイトの引き合いが増えてきていますが、そこで培ったノウハウもこのブログで紹介していこうと思います。今回は、スマートフォン(およびタブレット)用サイトでの動画の取り扱いについて。
スマートフォンで動画というと、真っ先に思いつくのはYoutubeにアップしてリンクを張り付ける方法ですが、企業の内規や動画の性質によっては、Youtube上に動画をアップすることができない場合もあります。先日担当したキャンペーンサイトもまさにそうでした。というわけで、ここではYoutube貼り付けじゃない方法での、スマートフォン/タブレット端末用サイトで動画を掲載する際のポイントをご紹介します。違ってるところがあればコメントでご指摘いただけると幸いです。
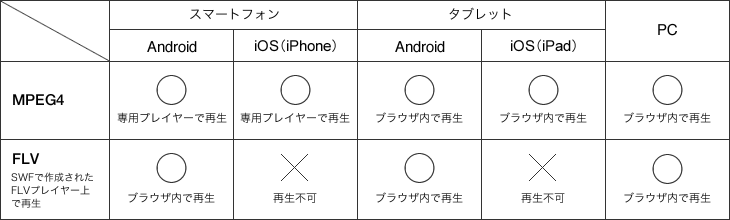
ちなみに、プラットフォームやOS毎の実装状況をひとまずまとめると以下の通り。なお、スマートフォン/タブレット版はデフォルトブラウザでの利用が前提です。

MPEG4
- MPEG4であれば全てのプラットフォームで再生が可能。
- ただし、動画の中に含まれるメタデータが異なると、同じMPEG4でも環境によって再生ができない。
- そのため、MP4BOX(http://www.videohelp.com/tools/MP4Box)のようなアプリケーションでメタデータを書き換える必要あり。これを行うと、iPhone/iPadでも、Androidでも、PCの各種OSでも再生できる動画になる。
- ブラウザ上でMPEG4の動画をクリックすると、スマートフォンでは専用アプリケーションが立ち上がり、タブレットではブラウザ内で再生される。(PCと同じ挙動)
FLV
- FLVは再生するためにFLASH(SWF)で作成されたFLVプレイヤーが必要になる。必然的に、FLASHの実行を許していないiPhone/iPadといったiOS系端末では再生できない。
- Android系でFLVを再生する場合、専用アプリケーションではなくブラウザ内で実行される(PCと同じ挙動)。ただし、スクリーンサイズが小さいと見づらくなるので、Android系スマートフォンでもMPEG4で専用アプリケーション内で閲覧させるのがいい。
Videoタグの設定方法
- MPEG4をHTMLに埋め込むにはvideoタグを用いる。
- 動画を複数表示する場合には、デフォルトでの読み込みを停止する「preload=”none”」は必須。そうしないと、全ての動画を読み込みに行ってしまう。CPUが非力なスマホではロード中に挙動が極端に悪くなる。
- poster属性を設定しないとサムネイルがなく真っ黒の状態になる。
- 「onclick=”this.play();”」がないとandroid系端末で再生できないことがある。
- iPadでは「controls」を設定しないとブラウザの動画再生用UIが表示されず、再生のコントロールができなくなる。
- videoタグ内にvideoタグ未対応端末へのメッセージを入れる。
- 上記を踏まえると、各種プラットフォームに対応した基本フォーマットは以下のようになる。 <video src=”xxxxx.mp4″ preload=”none” poster=”xxxxx.jpg” onclick=”this.play();” controls > <source src=”xxxxx.mp4″> <div>動画を再生するには、videoタグをサポートしたブラウザが必要です。</div> </video>
MPEG4とFLVの切り替え
- MPEG4であればプラットフォームに依存しないで再生できる。ただ、タブレットでは基本的にPC版と同じサイトを見せることがほとんどだろう。PC版サイトではデザイン性やJSを使ったブラウザとの機能連携などの観点から、FLVでの再生が望ましいことも多い。そこで、スマホとiPadはMPEG4、PCとAndroid系のタブレットはFLVというのが、現状での最適解か。
- PC/タブレット共通サイトにおける、iPadの振り分けはJSで行う。ユーザエージェントがiPad以外の場合FLVを表示し、iPadの場合にはvideoタグを使ってMPEG4を表示する。
その他注意点
- 3G回線を考慮すると、動画のビットレートは200kbpsあたりがよい。
- iPhone/iPadの場合、ThickboxなどのJSライブラリを使って、動画の上にフロートウィンドウを表示させると、フロートウィンドウの下にある動画が優先的にタップされてしまう。つまり、フロートウィンドウ内にあるリンク要素をタップしても、その下にある動画が再生されてしまう。スマホやiPadをターゲット環境に含めるサイトは、動画の上に何かを被せるようなUIにしないほうがよい。
